
Recipe Road
Overview
Cooking should be fun!
Unfortunately, for many young adults learning to cook for themselves, mealtime can be overwhelming, boring, or stressful. Recipe Road is an app that gamifies developing healthy food habits and culinary exploration through weekly meal planning.
This app was created during UX Fest SLO in 2024, which was a 24 hour completion hosted at Cal Poly San Luis Obispo. Our team made it to the finals with Recipe Road.
My Role
For most of the group, this was our first 24-hour design competition. Hence, we didn’t understand the value of “divide and conquer.” This means that we spent a lot of time on each step together until the end, when we were tired and running out of time. Most of my time, in the end, was designing the layouts.
The Prompt
Food is a fundamental need that can significantly impact our well-being given its accessibility, quality, and diversity. Food insecurity occurs when communities consistently lack access to sufficient food, which can lead to inadequate nutrition and health issues, especially for those with existing health conditions and dietary restrictions. At the same time, food security shapes culinary budget and time constraints. Overall, there are multiple avenues related to food which invite creative exploration and consideration.
Create a mobile or web prototype that aims to address food insecurity, health + dietary considerations, and/or culinary exploration. In addition, your app/website must incorporate an AI-driven feature
The Team
Sam Buck,
Graphic Design Major
Marta Lukomska,
Graphic Design Major
Saddha Zaw,
Architecture Major
Kristán Henderson,
Graphic Design Major
Jamison Wallis,
Graphic Design Major
Brainstorming
We began by individually trying to understand the prompt, including what the three themes (food insecurity, health and dietary considerations, and/or culinary exploration) meant, and how AI features could be incorporated. The prompt was fairly broad, so it was important to generate a variety of ideas. The group then came together to vote on which ideas held the most potential.
The ideas ranged from a restaurant filter that considered dietary restrictions to a food waste prevention program, to an AI-powered fridge scanner that can create recipes based on a user's ingredients. So we decided to go to potential users to understand their priorities and desires regarding the themes of the prompt.
User Interviews
We phoned 13 friends, including: Cal Poly SLO students, other college students, and young working professionals. The hope was to identify their priorities in the kitchen, utilization of existing resources, niches they’d like to be filled, and gaps in the market.
Ease, Exploration, and Personalization were likes related to different practices, regarding the three themes, that already exist.
Easy recipes after a busy day
Learning about the nutrients in a given recipe
Targeted recipes considering things like allergies
Examples:
Lack of Clarity, Inconvenience, and Inaccessibility were dislikes related to different practices, regarding the three themes, that already exist.
Disorganized recipe apps
Not having the ingredients needed for recipes
False claims about the health of a diet or recipe
Examples:
How Might We…
Using the information we gathered from our interviews, we individually brainstormed ways to tackle the pain points (or frustrations users encounter) with “How Might We” statements. We came together and voted on which ones we liked best.
How might we personalize the app/website to the individual user to fit their specific food needs?
How might we move beyond viewing food as just survival and provide delightful experiences?
How might we make existing resources for food events and opportunities easier to find?
How might we educate students and young people about different food groups, so they can have a more diverse diet and healthier lifestyle?
How might we help people avoid skipping meals or eating unhealthy food instead of cooking?
How might we make cooking simple and less intimidating?
Survey Results
Quantitative Section
We sent out a survey to 85+ people, 66 of whom are aged 18-24 college-aged group of target users we are designing for.
Survey Finding #1
78% of users prefer to cook at home over eating out, when alone
Survey Finding #2
62% of users always or almost always eat alone
Survey Finding #3
47% of users would like to be eating with others more than they currently do
Survey Finding #4
20% of users feel open to eating
with strangers
Qualitative Section
We asked our users their feelings when they think about cooking their next meal and what they’re biggest pain points are regarding the consumption of food.
Survey Finding #5
Many users feel prepared and excited when thinking about cooking their next meal
Survey Finding #6
But many users also felt anxious and rushed when thinking about cooking their next meal
Survey Finding #7
Many users find cooking time-consuming, because they find themselves too busy
Survey Finding #8
Many users don’t like cooking the same few meals repetitively
Survey Finding #9
Many users think food and groceries are too expensive
Persona
Taking the information gathered from the surveys, we crafted a persona or an example user for our app/website.
Sarah Wilson
3rd Year Student
About
21
Cal Poly
About
Art Major
Single
Sarah is a 3rd year art student. Living off-campus without a dining plan, she’s overwhelmed by the idea of cooking, especially in a way that’s affordable and healthy. She is often tired after classes and doesn’t want to have to deal with finding and planning another meal.
Goals
Motivation to meal prep despite busy schedule
See quick rating and review of a recipe
Make eating and cooking a social activity
Be informed of nutritional value of your meals
Discover new and varied meals based on past preferences.
Pain Points
Meal prepping is time-consuming and I am too busy
Cooking the same few meals repetitively
Finding recipes that fit her budget for the week
Problem Statement
Currently, college students are busy and stressed, hindering them from developing healthy food habits.
Most eat for survival and feel that cooking can be intimidating, time-consuming, and repetitive. This often leads to unhealthy meals or skipped meals.
Target Users
College students without much cooking experience looking to expand their culinary horizons.
Solution Sketches
Crazy 8’s Exercise
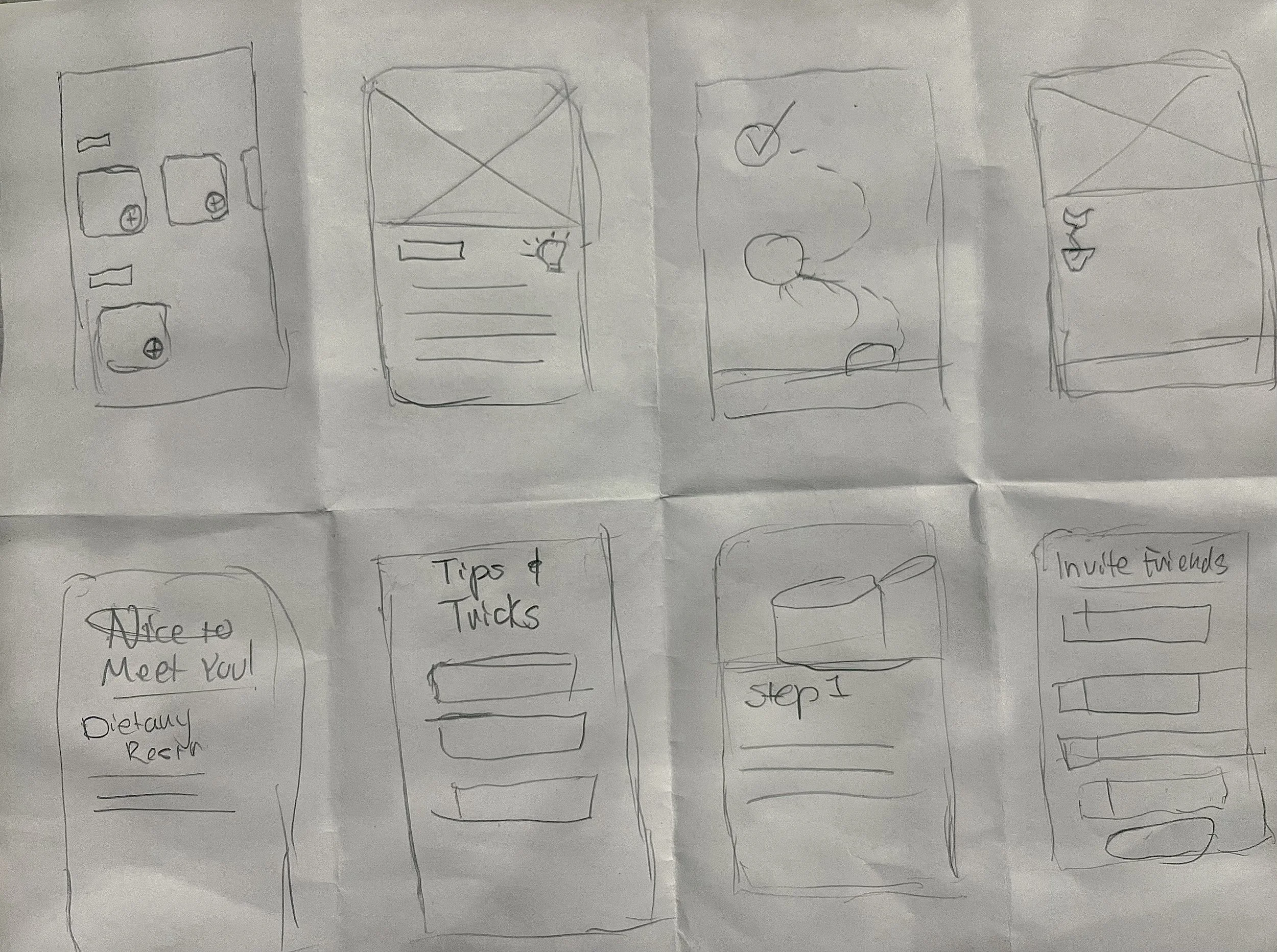
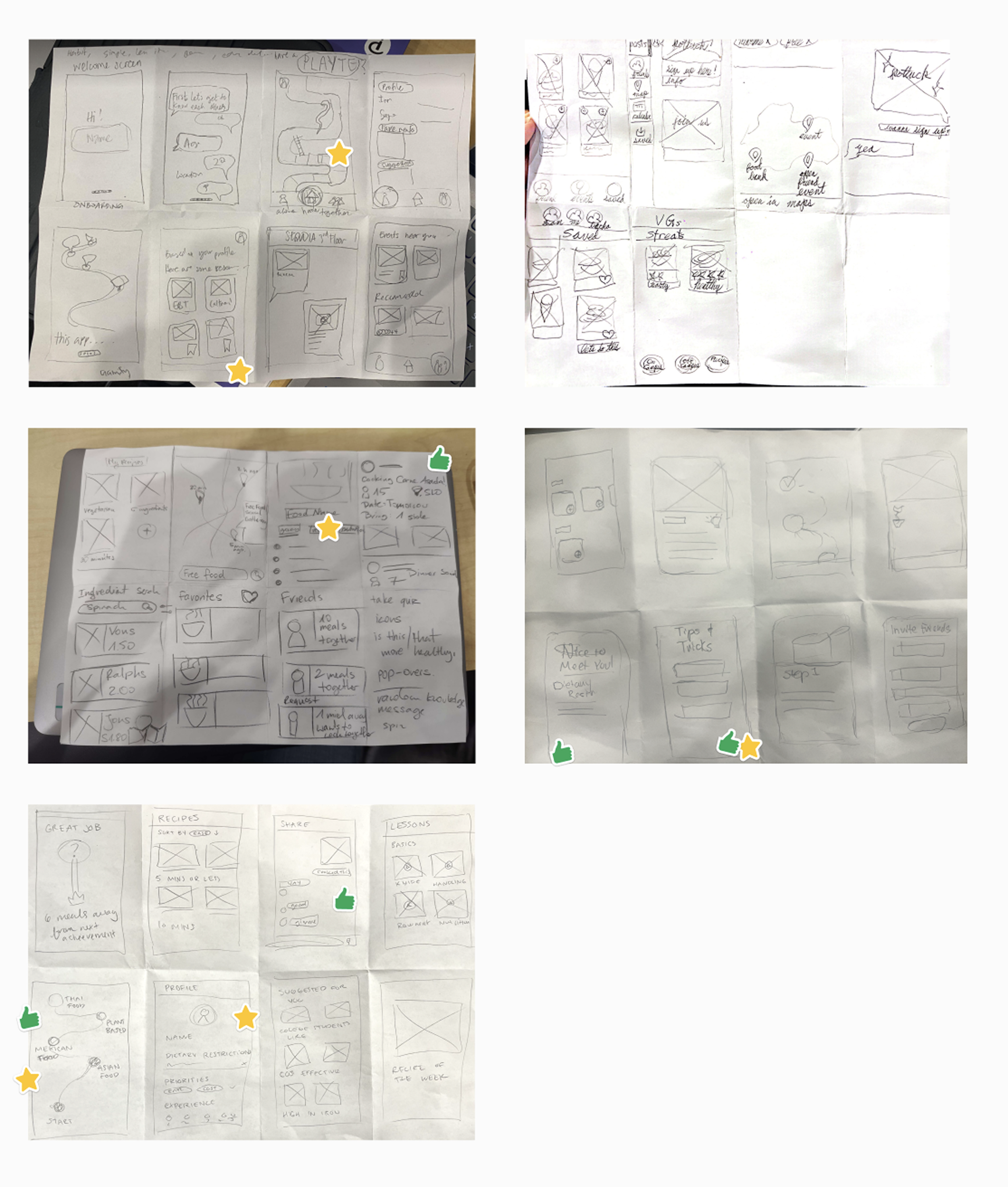
We individually sketched eight different page ideas within eight minutes and experimented with different layouts to find the best visual and informational hierarchy. We then discussed what we liked about each sketch to implement for our prototype.
(My sketches for this exercise)
(My team’s voting round in FigJam )
Task Flow
Following discussions around narrowing ideas and features down, we collectively voted on the primary task flow to start moving into Figma wireframes
> recieve AI generated set of recipe challenges
> select challenge
> select recipe (and review)
> receive achievement
Mid-Fi Wireframes
Site Map
Design System
Logo
Color Scheme
Primary Color Palette
HEX - EC4C29
Secondary Color Palette
HEX - FF9E45
HEX - FAD7AF
HEX - 73B15E
HEX - 000000
HEX - B1E3A0
Typography
User Interface
Progress Marker
(Blue Gem)
Challenge Map
Spacing
Pattern
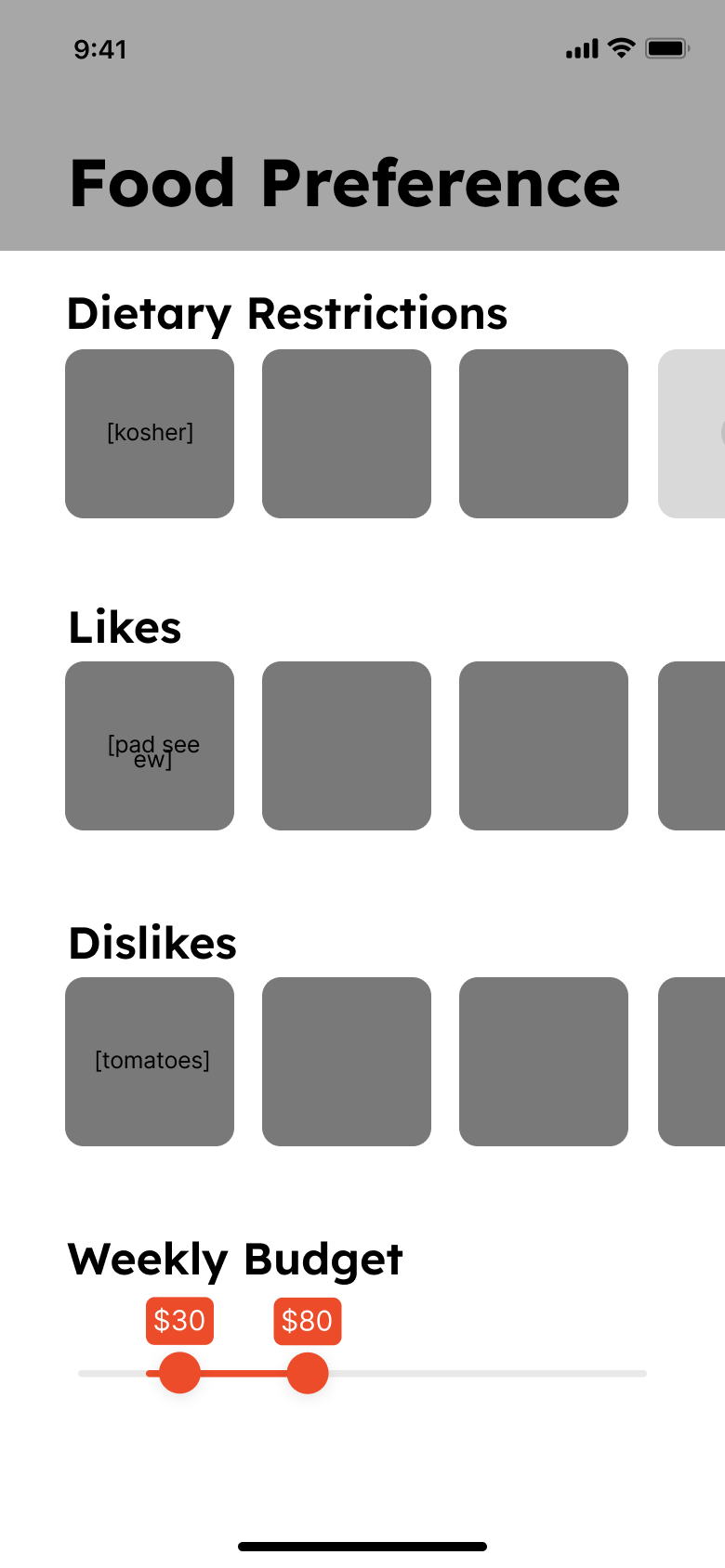
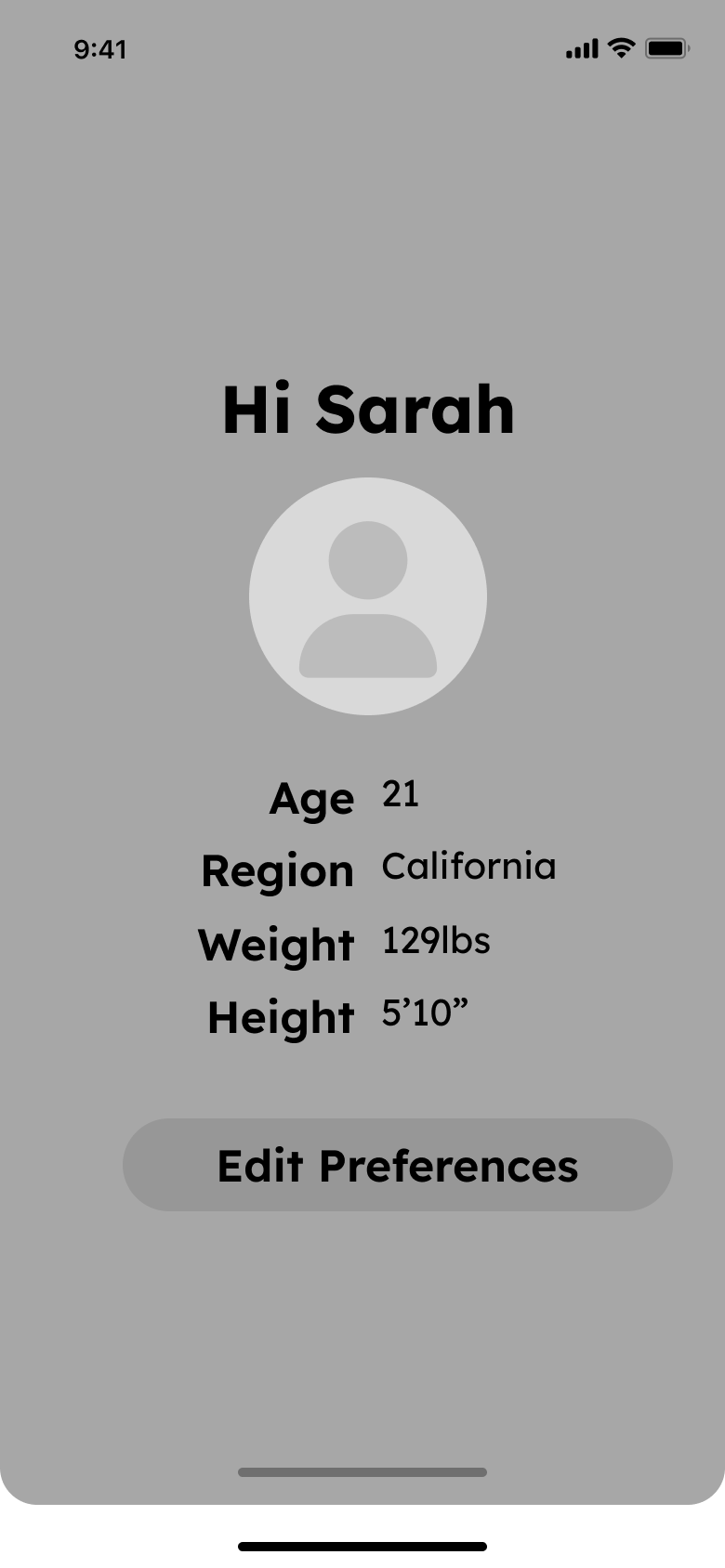
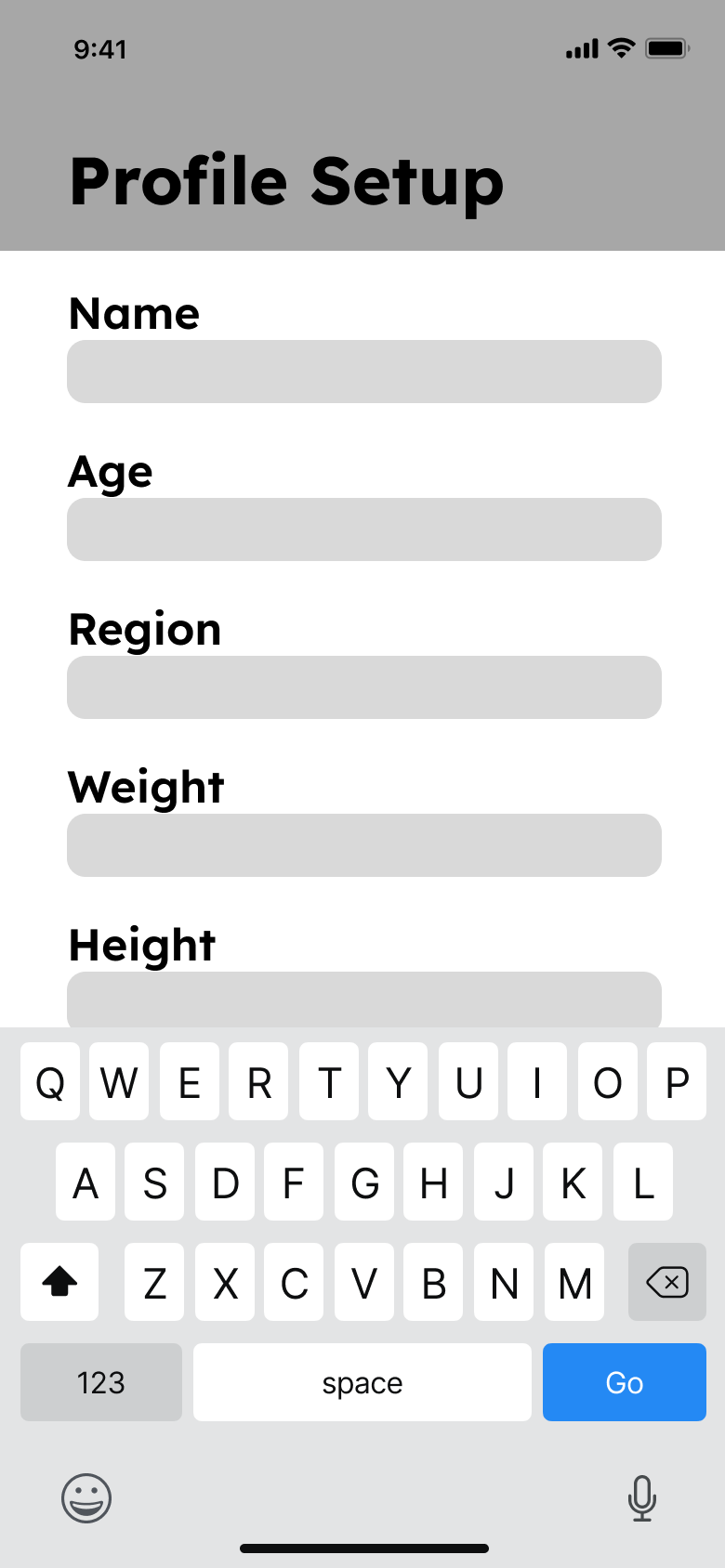
Final Prototype
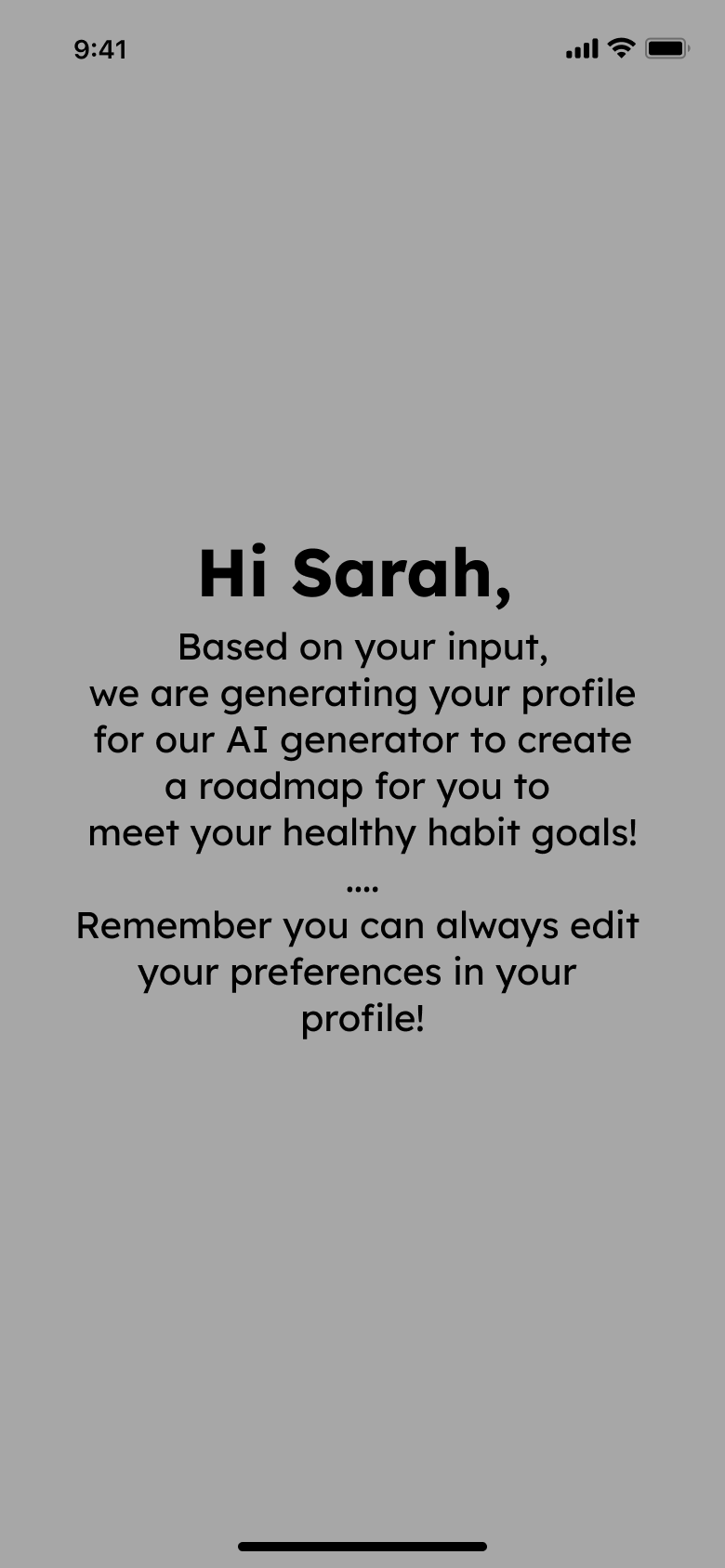
Onboarding , Home Page “Recipe Road” (Once AI has generated a “road” of recipes), Saved Recipes, Profile Settings
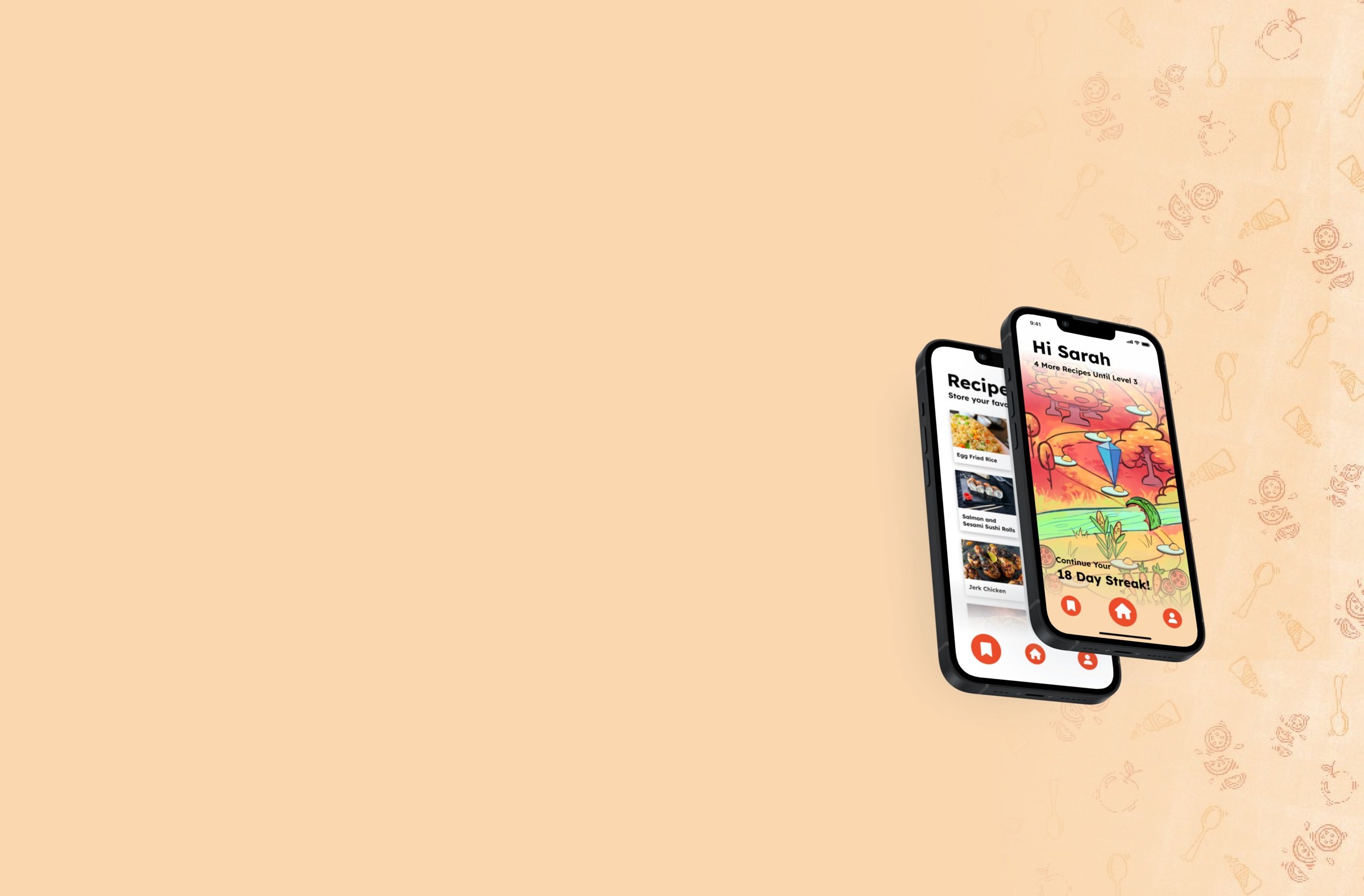
Homepage
The app’s home page is an illustrated board-game-style roadmap
As the user tries new recipes they move forward on the road and gain new achievements
“Streak” system encourages retention and consistency
AI Aspect
The AI aspect for the app generates new recipes each week that add to the road map challenges
These recipes are based on user’s initial preferences and ongoing feedback -- if you dislike a recipe, you won’t see recipes like that in the future
The AI also takes into account fellow users’ feedback
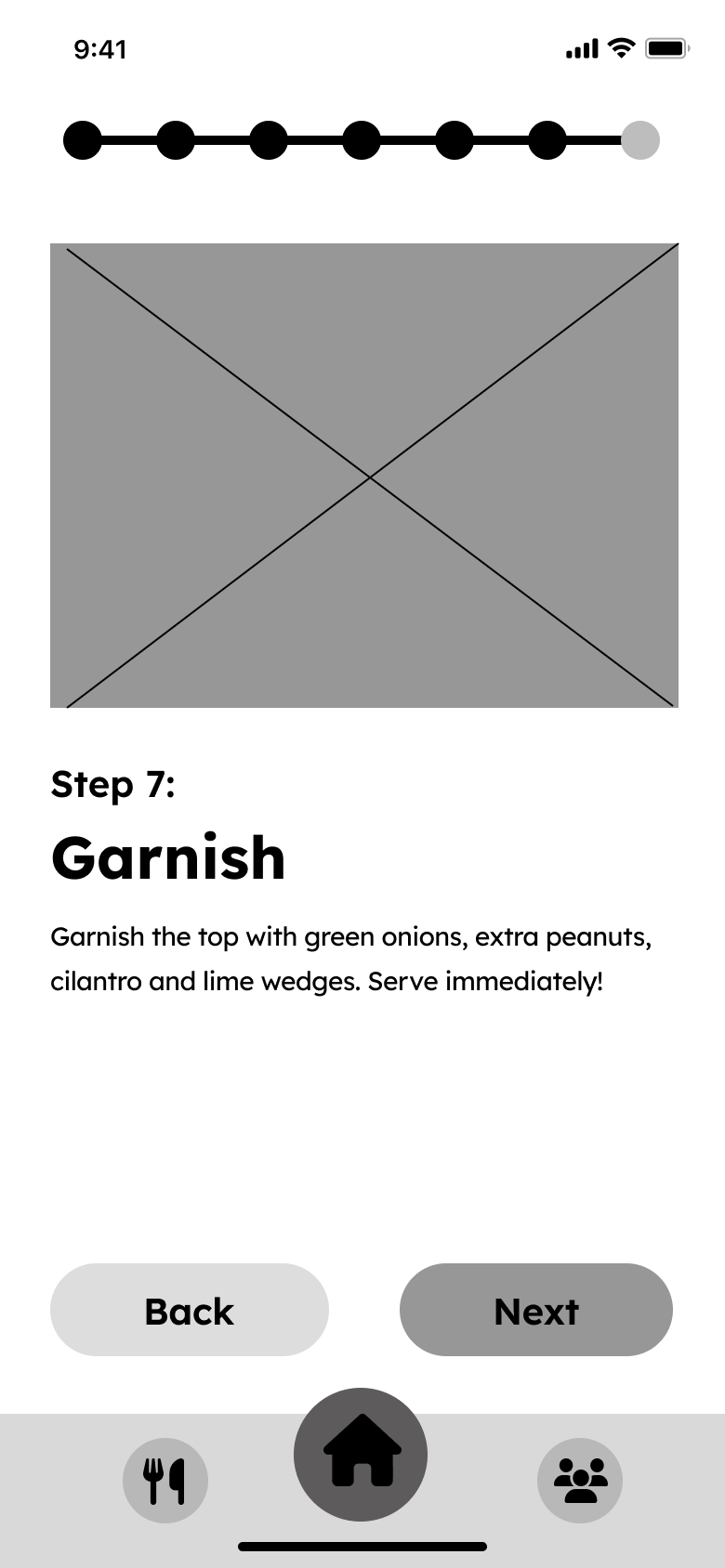
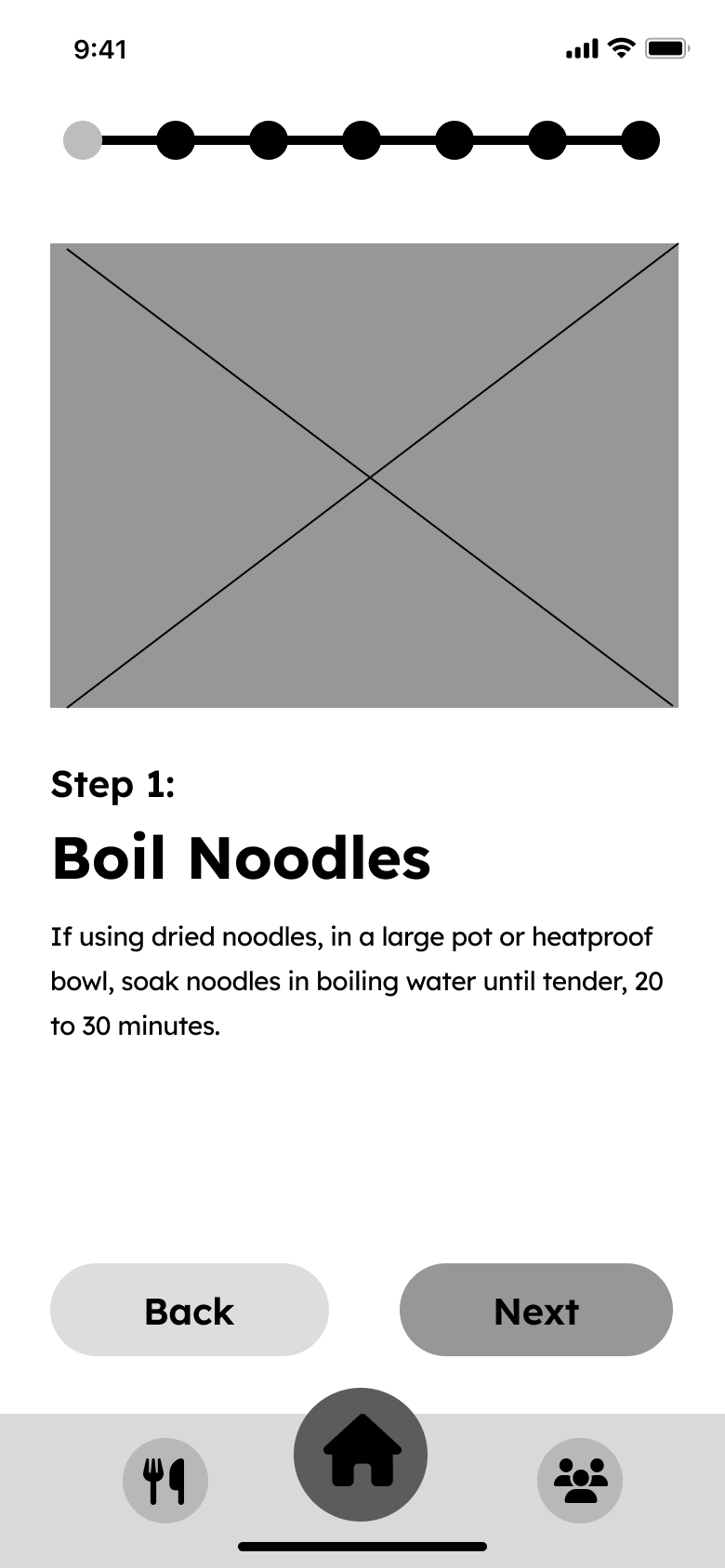
Recipes
Each recipe provides a detailed, quantitative list of all the required ingredients
It also includes information about the difficultly level, time required for completing, cost of ingredients, nutritional various, and facts about the origin of the dish
The recipe instructions that follow are broken into small, digestible chunks in the form of cards with a photo and description of each task
This information layout provides a fun and interactive experience, without overwhelming the user with understanding and performing the whole recipe at once